Ever since I started working on a Front End Heavy Project which involves significant bit of HTML5 and CSS3 as well as elements of responsive design, I have heard terms like WebKit, Gecko, Browser Engine, JS Engine,Rendering Engine and so on.
Some of these terms are clear to me but some are not. So, I decided to do some digging into this area to self educate myself.
Findings are good enough to share with wider audience in the hope of being helpful to someone in future.
- What is WebKit?
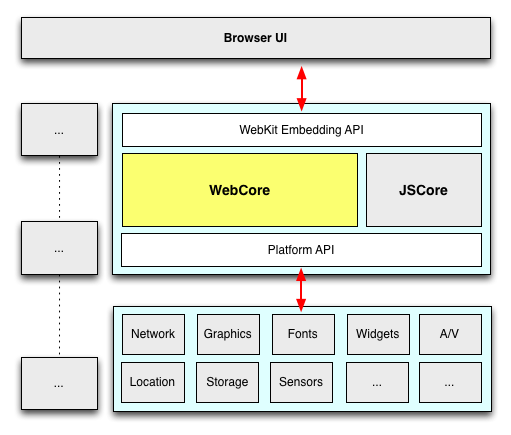
Standard Components of WebKit are WebComponents, JSCore (used for JS parsing and execution) as well as platform specific stack for actually rendering the page.

Source of Image http://www.paulirish.com/2013/webkit-for-developers/
It is all very well explained in an article here
- What are the other rendering engines in the wild?
Conceptually, they are pretty similar to WebKit but actual differentiation lies in the implementation.
- What is a Browser?
Browsers use rendering engine like WebKit/Gecko to render the page but have additional code for Browser UI as well as dealing with different persistence layer like Cookies/LocalStorage/WebSQL/IndexedDB

Image Source (how browsers work?)
Standard Components of a Browser are:
- Parsing (HTML, XML, CSS, JavaScript)
- Layout (common in all WebKit browsers)
- Text and graphics rendering
- Image decoding
- GPU interaction
- Network access
- Hardware acceleration
- Does using WebKit mean that browsers will be compatible?
For example, Chrome (upto 27) and Safari are based on WebKit but as we can see from the diagrams above, there are lots of other components which vary from one browser to another browser (for example, Chrome uses V8 JS Engine where as Safari uses different engine) or from one OS to another OS (like Safari on Windows vs Safari on IPad)
It is a complex world out there!